
Title:
Crafting a Seamless User Experience for RoomCast with HTML, CSS, and JavaScript
Introduction:
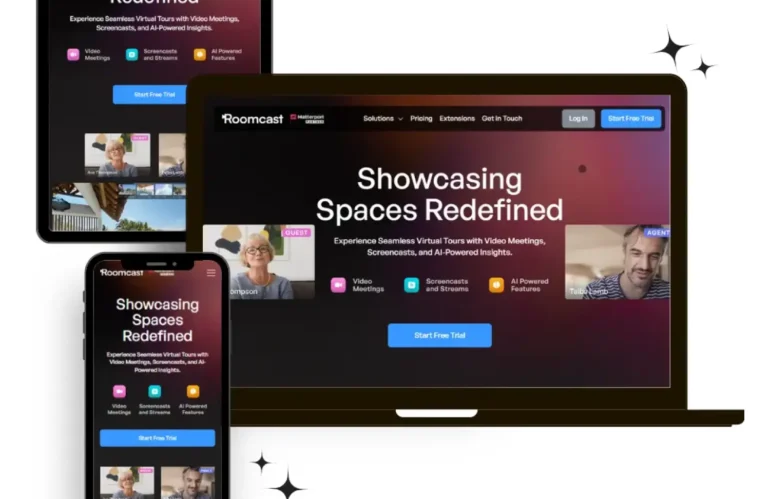
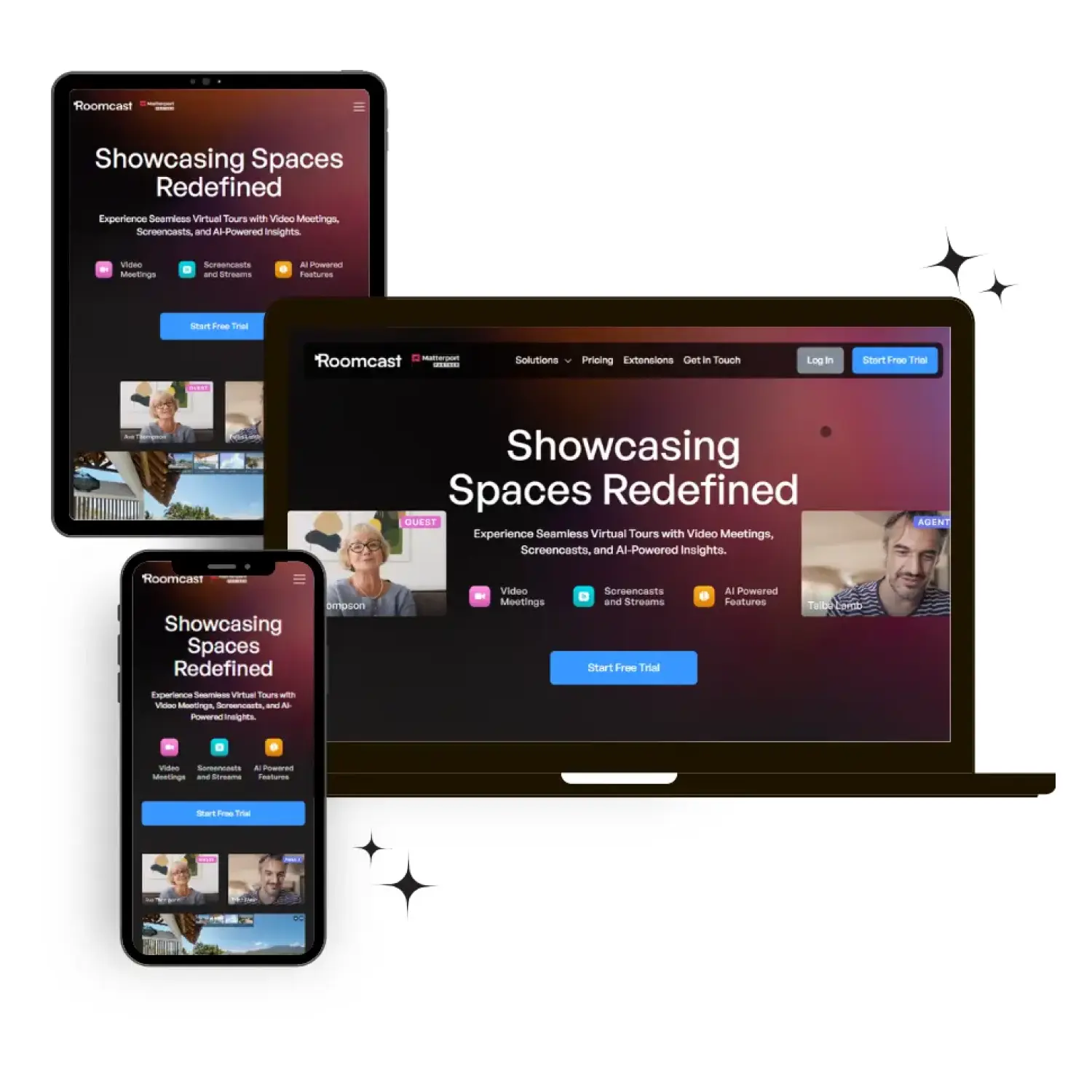
RoomCast is a platform designed to redefine how spaces are showcased, offering immersive virtual tours, video meetings, screencasts, and AI-powered insights for a range of industries. While the core platform was developed by another team using React, WebOptics was brought on board to focus on front-end development, including HTML, CSS, and JavaScript. We were tasked with building a responsive, visually appealing front-end that seamlessly integrated with the rest of the platform, providing users with an intuitive and engaging experience.
Challenges:
- Seamless Integration: The front-end had to integrate smoothly with the React-based platform while maintaining its own flexibility and performance.
- Responsive Design: The virtual tours, video meetings, and screencasts needed to be fully optimized for various screen sizes and devices.
- User Interaction: The site needed to offer smooth interactions and intuitive navigation for users to easily access virtual tours and AI insights.
- High-Quality Visuals: The design needed to support high-resolution images and video content for a polished, immersive user experience.
Solutions:
WebOptics focused on crafting a clean, responsive front-end using HTML, CSS, and JavaScript:
- Custom HTML & CSS Layout: Created a flexible, responsive layout to showcase spaces effectively, ensuring the design was clean, intuitive, and visually engaging across all devices.
- Interactive Features with JavaScript: Integrated smooth transitions and dynamic elements to enhance user interactions, such as interactive tours, video meetings, and screencasts.
- Cross-Device Compatibility: Ensured that all features, including video meetings and screencasts, were fully optimized for mobile, tablet, and desktop, providing a seamless experience regardless of the device.
- Optimized Visuals: Ensured high-quality visuals were properly displayed without compromising load time or performance, maintaining a sleek and polished look.
Results:
- Enhanced User Engagement: The interactive features and responsive design significantly improved user interaction with the platform, leading to increased time spent exploring virtual tours.
- Mobile Accessibility: The mobile-optimized design resulted in a 40% increase in mobile users accessing the platform, providing a consistent experience on all devices.
- Seamless Integration: The front-end integrated smoothly with the React-based back-end, providing users with a consistent and functional experience across the platform.
- Faster Load Times: Optimization of visuals and performance led to faster loading times, ensuring that users had quick and responsive access to virtual tours and video meetings.
Conclusion:
WebOptics successfully enhanced RoomCast’s platform by creating a polished, responsive front-end that seamlessly integrated with the existing React-based system. The result was a visually engaging, user-friendly platform for showcasing spaces, providing users with interactive virtual tours, AI insights, and video meetings.
Looking for a seamless and responsive front-end solution? Let WebOptics create a custom, optimized website for your platform.